프로젝트를 진행할 때마다 디자인 가이드 시스템은 디자인의 일관성을 유지하고, 업무 효율성을 높이기 위해 제작했습니다. 최근 연합뉴스 프로젝트 중 별도의 디자인 시스템 사이트를 구축하면서 찾아보았던 정보를 공유하려고 합니다.
스타일 가이드와 디자인 시스템의 차이는 무엇일까요?
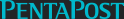
[프로젝트 초반 공유하는 기초 스타일 가이드]
스타일 가이드와 디자인 시스템은 디자이너, 개발자, 기획자 등 다양한 직무 간의 프로젝트를 진행하는 사람들이 효율적인 작업과 일관된 설계를 위해 제공하지만, 그 범위와 내용에서 차이가 있습니다.
스타일 가이드는 색상, 버튼, 폰트 등 개별 디자인 요소의 시각적 스타일에 대한 구체적인 지침을 제공합니다. 디자이너와 개발자 간의 원활한 소통과 일관된 디자인을 보장하는 데 중점을 두고 있습니다.
디자인 시스템은 스타일 가이드를 포함하여 UX 원칙, 철학, 데이터 시각화 가이드, 프레임워크, 코드 가이드, 디자인 리소스 등 포괄적인 지침을 담고 있습니다. 이는 대규모 프로젝트나 조직에서 사용되며, 다양한 팀 간의 협업을 촉진하고 재사용 가능한 컴포넌트와 패턴을 통해 일관된 사용자 경험을 제공합니다.
요약하면, 스타일 가이드는 개별 디자인 요소의 시각적 지침에 집중하는 반면, 디자인 시스템은 이러한 스타일 가이드를 포함하여 전체적인 디자인과 개발의 원칙 및 리소스를 포괄하는 더 넓은 개념입니다.
왜 디자인 시스템을 사이트로 구축할까요?
[사이트로 제작된 연합뉴스 디자인 시스템]
디자인 시스템을 사이트 형태로 제작하면 누구나 언제 어디서든 접근할 수 있기 때문에 원활한 협업이 가능합니다. 변경 사항이나 새로운 요소를 사이트에 바로 반영할 수 있어서 최신 정보를 팀 전체에 신속하게 공유할 수 있습니다.
모든 UI 요소를 한 사이트에서 관리하여 업데이트 시 전체 시스템에 일관되게 적용되어 유지보수가 쉬워지고, 사용자에게 일관된 경험을 제공합니다. 디자이너, 개발자, 기획자 등 다양한 직무 간의 협업을 원활하게 하여 통일된 기준을 유지하고 사용자가 일관된 경험을 할 수 있도록 합니다.
이러한 이유로, 디자인 시스템을 사이트로 제작하면 팀의 효율성과 제품의 품질을 높이는 데 큰 도움이 됩니다.
국내 디자인 시스템 사이트 사례
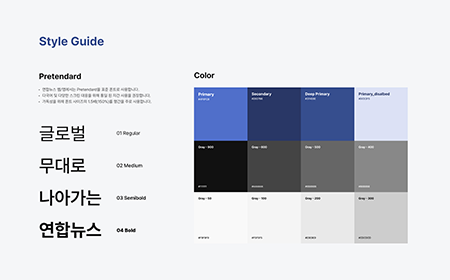
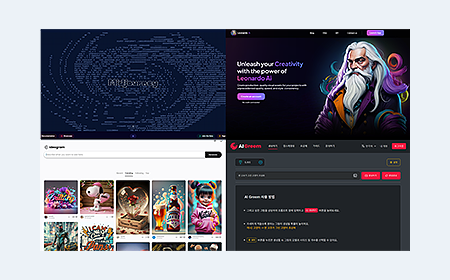
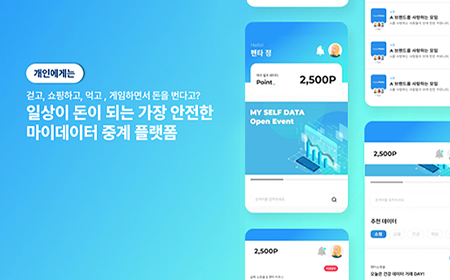
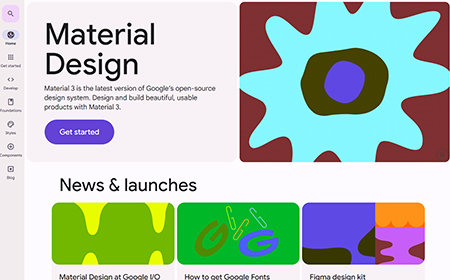
[국내 디자인 시스템 사이트들]
국내에서도 다양한 기업과 기관들이 독자적인 디자인 시스템을 구축하여 활용하고 있습니다.
국내에서 디자인 시스템을 성공적으로 구축한 사례들 중 외부에 공유된 사이트들을 살펴보고,
각 시스템의 특징과 장점을 살펴보겠습니다.
1. KRDS (Korean Design System): https://www.krds.go.kr/html/site/style/style_01.html
KRDS는 대한민국 정부에서 제공하는 디자인 시스템으로, 공공 웹 및 앱 사용자의 편의를 고려하여 제작되었습니다. 디자인 원칙, 스타일 가이드, 컴포넌트, 패턴 등을 상세하게 제공하며, 피그마 파일과 코드 예시도 함께 제공합니다.
2. LDS (LINE Design System): https://designsystem.line.me/
라인은 LDS를 통해 디자이너와 개발자 간의 협업을 강화하고 있습니다. 이를 통해 업무 효율성과 제품 완성도를 높이고 있으며, LINE DEVELOPER DAY 2020에서 디자인 시스템 관련 내용을 공유하며 내부적으로 지속적인 학습 문화를 조성하고 있습니다.
3. 11번가 디자인 시스템: https://design.11stcorp.com/
11번가 디자인 시스템은 로고, 폰트 등 디자인 자산을 디자이너, 개발자, 기획자 누구나 쉽게 다운로드하여 활용할 수 있도록 제공하여 디자인 작업의 편의성을 높입니다. 11번가의 디자인 철학과 원칙을 공유하고, 일관된 사용자 경험을 제공하는 것을 목표로 합니다.
4. OLEA, 올리브영 디자인 시스템: https://ordinarypeople.info/work/oliveyoung-rnxep
올리브영의 백오피스(BackOffice)시스템에 Storybook을 활용한 디자인 시스템을 구축함으로써 컴포넌트의 사용 예시를 시각적으로 제공할 수 있어 개발자들 또한 쉽게 이해하고 편리하게 사용할 수 있습니다.
*Storybook은 UI 컴포넌트를 독립적으로 개발하고 문서화하는 도구입니다.
마치며
디자인 시스템의 중요성과 이를 사이트 형태로 구축하는 이유를 깊이 있게 탐구할 수 있었습니다. 디자인의 일관성을 유지하고 다양한 팀 간의 효율적인 협업을 도모하는 데 디자인 시스템이 핵심적인 역할을 한다는 것을 알았습니다.
국내 기업들이 구축한 다양한 디자인 시스템 사례를 살펴보며, 이러한 시스템이 실제로 어떻게 구현되고 활용되는지에 대한 구체적인 인사이트를 얻을 수 있었습니다. 앞으로도 프로젝트 진행 시 디자인 시스템을 적극적으로 활용하여 팀의 효율성과 제품의 품질을 향상시키는 데 기여하면 좋겠습니다.